SigServer:Templates: Difference between revisions
No edit summary |
m (TOC moved from left to right, for consistency) |
||
| (28 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
=Templates= | =Templates= | ||
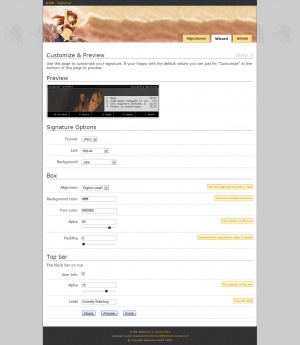
[[Image:Template.jpg|thumb|left|Template example]] | |||
Main purpose is to provide a simple alternative to the fairly complicated [[SigServer:SignatureXML|Signature XML]]. | |||
The image to the right is an example of what the final template creation page may look like. Everything is controlled with the template markup presented here. | |||
== Create custom template == | == Create custom template == | ||
Start | Start off with an empty signature of one of the following sizes. | ||
*468x136 (ARC limit) | *468x136 (ARC limit) | ||
*468x60 (Full size banner) | *468x60 (Full size banner) | ||
*350x70 | *350x70 | ||
*350x19 (Userbar) | *350x19 (Userbar) | ||
*234x60 | *234x60 (Half size banner) | ||
To start just create a signature in advanced mode with one of specified resolutions then add your template block on top of it. | |||
The template options is set inside a XML comment (<!-- -->) on the first line spanning multiple lines down. | The template options is set inside a XML comment (<!-- -->) on the first line spanning multiple lines down. | ||
| Line 29: | Line 33: | ||
</layout> | </layout> | ||
</signature> | </signature> | ||
To test your template you have to switch to simple mode (for access contact antennen on forum, IRC or PM). | |||
{{eyecatch|Note|When testing templates it always uses the value set in simple edit mode for variables, not the default one. To reset to default values just hit reset in simple edit mode.}} | |||
== Syntax == | == Syntax == | ||
| Line 55: | Line 63: | ||
=== Level One === | === Level One === | ||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| group name || Title of group in SigMath. Must start with a letter and may contain alpha-numeric characters. || No | |||
|} | |||
=== Level Two === | === Level Two === | ||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| variable name || title of variable in SigMath. Must start with a letter and may contain alpha-numeric characters. || No | |||
|- | |||
| title || Sets group label on wizard page. Default is ''group name'' || Yes | |||
|- | |||
| description || Sets the description of the group || Yes | |||
|} | |||
=== Level Three === | === Level Three === | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Name !! Description !! Optional | ! Name !! Description !! Optional | ||
|- | |- | ||
| title || Sets variable | | title || Sets variable label on wizard page. Default is ''variable name''. || Yes | ||
|- | |- | ||
| description || Sets the description of the variable || Yes | | description || Sets the description of the variable || Yes | ||
|- | |||
| regex || Regular expression (PCRE) that removes the matched characters. For instance /\D+/ removes all non-numrical characters. || Yes | |||
|- | |||
| value || Default value of variable || No | |||
|- | |||
| module || Module to use. Available modules are ''slider'', ''color'', ''dropdown'' and ''input''. Default is ''input''. || Yes | |||
|} | |||
=== Level Four === | |||
Categorized after module. | |||
==== checkbox ==== | |||
Creates a checkbox that returns a boolean value (true or false). | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| colspan="3" | No arguments available | |||
|} | |||
==== color ==== | |||
Makes a color picker appear when form is clicked. | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| colspan="3" | No arguments available | |||
|} | |||
==== dropdown ==== | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| value || Sets label for ''value'' || At least one value is required | |||
|} | |||
==== fonts ==== | |||
An up to date dropdown with all available fonts. | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| colspan="3" | No arguments available | |||
|} | |||
==== input ==== | |||
Standard text input. | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| colspan="3" | No arguments available | |||
|} | |||
==== slider ==== | |||
A dragable slider below the input. Makes sure value is within the bounds on post. | |||
{| class="wikitable" | |||
|- | |||
! Name !! Description !! Optional | |||
|- | |||
| start || Sets slider's start value (left end). Default is ''0''. || Yes | |||
|- | |||
| end || Sets slider's end value (right end). Default is ''100''. || Yes | |||
|} | |} | ||
=== Accessing Variables === | |||
Accessing the variables assigned in the template is done through SigMath by ''$Group_variable''. The variable ''world'' of the group ''Hello'' will be accessed like this. | |||
<nowiki>{{ $Hello_world }}</nowiki> | |||
== Example == | |||
An example template that utilizes every module. | |||
<pre> | |||
<nowiki> | |||
<!-- | |||
Text: | |||
alpha: | |||
title: Opacity | |||
description: The text's opacity. 100 is opaque. | |||
module: slider | |||
value: 70 | |||
start: 10 | |||
color: | |||
title: Color | |||
module: color | |||
value: #ffffff | |||
face: | |||
title: Face | |||
module: fonts | |||
value: verdana | |||
Misc: | |||
mood: | |||
title: Mood | |||
module: dropdown | |||
value: naughty | |||
naughty: Naughty | |||
happy: Happy | |||
sad: Sad | |||
displaywords: | |||
title: Display personal words | |||
module: checkbox | |||
value: true | |||
words: | |||
title: Personal words | |||
value: Haikus are easy. But sometimes they don't make sense. Refrigerator. | |||
--> | |||
<signature> | |||
<defaults> | |||
<text | |||
alpha="{{ $Text_alpha }}" | |||
color="{{ $Text_color }}" | |||
position="20x20" | |||
/> | |||
</defaults> | |||
<layout> | |||
<text face="{{ $Text_face }}"> | |||
<line>My name is {{ $Sig_username }}. I am {{ $Misc_mood }}</line> | |||
<line display="{{ $Misc_displaywords }}">{{ $Misc_words }}</line> | |||
</text> | |||
</layout> | |||
</signature> | |||
</nowiki> | |||
</pre> | |||
[[Category:SigServer]] | [[Category:SigServer]] | ||
Latest revision as of 15:38, 25 April 2009
Back to: SigServer:Documentation
Templates

Main purpose is to provide a simple alternative to the fairly complicated Signature XML.
The image to the right is an example of what the final template creation page may look like. Everything is controlled with the template markup presented here.
Create custom template
Start off with an empty signature of one of the following sizes.
- 468x136 (ARC limit)
- 468x60 (Full size banner)
- 350x70
- 350x19 (Userbar)
- 234x60 (Half size banner)
To start just create a signature in advanced mode with one of specified resolutions then add your template block on top of it.
The template options is set inside a XML comment (<!-- -->) on the first line spanning multiple lines down.
Example
<!--
Template data goes here
-->
<signature>
<layout>
<text>
<line>Hello World!</line>
</text>
</layout>
</signature>
To test your template you have to switch to simple mode (for access contact antennen on forum, IRC or PM).
| Note | When testing templates it always uses the value set in simple edit mode for variables, not the default one. To reset to default values just hit reset in simple edit mode. |
Syntax
The template data is whitespace sensitive. It means that indentation is crucial. An indentation level can be either a tab or 4 spaces. Anything more or less will cause things to malfunction.
Group:
title: Group title
description: Group description
variable:
title: Variable name
description: Variable description
module: modulename
argumentname: value
In short this means the following:
- No indentation means the beginning of a new group.
- One level of indentation means the beginning of a variable unless name equals title or description.
- Two levels of indentation contains variable properties such as title, description and properties.
- Third level contains arguments passed to the module.
The colons are important. Everything without the colon is considered a comment regardless of the indentation level.
Reference
Reference categorized after indentation level.
Level One
| Name | Description | Optional |
|---|---|---|
| group name | Title of group in SigMath. Must start with a letter and may contain alpha-numeric characters. | No |
Level Two
| Name | Description | Optional |
|---|---|---|
| variable name | title of variable in SigMath. Must start with a letter and may contain alpha-numeric characters. | No |
| title | Sets group label on wizard page. Default is group name | Yes |
| description | Sets the description of the group | Yes |
Level Three
| Name | Description | Optional |
|---|---|---|
| title | Sets variable label on wizard page. Default is variable name. | Yes |
| description | Sets the description of the variable | Yes |
| regex | Regular expression (PCRE) that removes the matched characters. For instance /\D+/ removes all non-numrical characters. | Yes |
| value | Default value of variable | No |
| module | Module to use. Available modules are slider, color, dropdown and input. Default is input. | Yes |
Level Four
Categorized after module.
checkbox
Creates a checkbox that returns a boolean value (true or false).
| Name | Description | Optional |
|---|---|---|
| No arguments available | ||
color
Makes a color picker appear when form is clicked.
| Name | Description | Optional |
|---|---|---|
| No arguments available | ||
dropdown
| Name | Description | Optional |
|---|---|---|
| value | Sets label for value | At least one value is required |
fonts
An up to date dropdown with all available fonts.
| Name | Description | Optional |
|---|---|---|
| No arguments available | ||
input
Standard text input.
| Name | Description | Optional |
|---|---|---|
| No arguments available | ||
slider
A dragable slider below the input. Makes sure value is within the bounds on post.
| Name | Description | Optional |
|---|---|---|
| start | Sets slider's start value (left end). Default is 0. | Yes |
| end | Sets slider's end value (right end). Default is 100. | Yes |
Accessing Variables
Accessing the variables assigned in the template is done through SigMath by $Group_variable. The variable world of the group Hello will be accessed like this.
{{ $Hello_world }}
Example
An example template that utilizes every module.
<!--
Text:
alpha:
title: Opacity
description: The text's opacity. 100 is opaque.
module: slider
value: 70
start: 10
color:
title: Color
module: color
value: #ffffff
face:
title: Face
module: fonts
value: verdana
Misc:
mood:
title: Mood
module: dropdown
value: naughty
naughty: Naughty
happy: Happy
sad: Sad
displaywords:
title: Display personal words
module: checkbox
value: true
words:
title: Personal words
value: Haikus are easy. But sometimes they don't make sense. Refrigerator.
-->
<signature>
<defaults>
<text
alpha="{{ $Text_alpha }}"
color="{{ $Text_color }}"
position="20x20"
/>
</defaults>
<layout>
<text face="{{ $Text_face }}">
<line>My name is {{ $Sig_username }}. I am {{ $Misc_mood }}</line>
<line display="{{ $Misc_displaywords }}">{{ $Misc_words }}</line>
</text>
</layout>
</signature>